Web制作のプロが教える、ホームページの作り方

会社で新しくホームページを作りたいけれど、何から始めれば良いのか分からない。上司にホームページから集客するように言われたけれど、マーケティングの経験もないし、ホームページも作ったこと無いのに、期待されていてストレスが大きい。
このような不安や悩みを抱えられている方は多いのではないでしょうか?
今回の記事では、ホームページを作り、最速でホームページから成果をつくるまでにやるべきことやポイントを約15000文字に及ぶボリュームで解説しております。
弊社がこれまで500個以上のホームページを作成し、お客様の事業成長を支援する中で積み上げてきたノウハウを詰め込みました。
御社のプロジェクトが成功するよう心を込めて解説しておりますので、ぜひ参考にしながら健全にホームページを作って育てて頂けるとありがたいです。
ホームページ作成【準備編】
早くホームページを作らないとと思って焦ってないでしょうか?
全ての仕事で言えることですが、見切り発車で走ってしまうと必ずプロジェクトは失敗します。どんなホームページを作りたいのか、そのためにはどの選択肢を取るのがベストなのか、を判断するためにもまずは冷静に地に足をつけることが重要です。
これから、成功するビジョン(確信)をもって、ホームページを作り始めるための心構えや整理することを順序立てて解説していきます。
ビジョン(理想像)から目的を定める
ホームページを作った先にあなたはどんな未来を想像してますでしょうか?
ゆっくりと肩の力を抜いた状態で、以下の状態をイメージしてみてください。
ビジョン(理想像)の具体例
- 会社のWebサイトから、サービス導入に関する問い合わせが相次ぎ、営業の対応が追いつかないといった嬉しい悲鳴が上がり、サービス価格を上げるか検討している。
- Webサイト経由での成約獲得が全体の8割を超えるようになり、営業が効率的かつスマートにできるようになったため、皆の士気が上がり組織がチーム一丸となって仕事に取り組み、売上も右肩上がりに成長している。
ホームページ作成の最初のステップはこの理想像から目的を定めることだと弊社は考えております。
一般的には単純に目的設定という言葉が使われますが、弊社が「理想像から」という言葉を付け加えているのは、目的設定という言葉があまりにも雑に扱われてしまうからです。
私達もお客様にホームページ制作のご相談を頂く際、目的を伝えられる機会はたくさんありますが、それが漠然としているケースは多々あります。
漠然とした目的設定の例
- ホームページで会社案内をするため
- ホームページから集客が行えるようになるため
- ホームページから採用応募者を獲得するため
どうでしょうか、このテキストだけではホームページを作る強い目的になっているのかの判断が難しいですよね。しっかりと議論に議論を重ねられた結果出てきた言葉であれば私達も受け取ることができるのですが、大抵の場合はそうではありません。
弱い目的を設定してしまったら、御社のホームページはきっと1年も持たずに無価値なものになります。そうならないために、私たちはビジョンから目的を設定してもらうことを徹底しております。
それでは、先程挙げた理想像の例から目的を書いてみましょう。

ビジョンから定めた目的設定の例
- ホームページでサービス訴求をするため
- ホームページを起点とした集客を行うため
- ホームページを用いてサービス価値を向上させるため
- 営業工数を削減するため
- 会社の生産性を上げるため
どうでしょうか、文字はよくありがちな内容ですが目的から考えるときと比べて言葉の重みを感じませんか?
プロジェクトに対する思いや姿勢が自然と目的に入っていますよね。このように、理想像から目的を考えることは大事なことですが、実は多くの人がやっていません。
理想像を見据えることで、目的を明確に定めることができますので、ぜひ一度考えられてみてください。
ビジョンとは、将来こうありたい、なっていたいと思い描いた形のことです。
ホームページを作った未来で、社員は、同僚は、上司は、社長は、あなたはどんな姿になっていますか?
スコープ定義
ホームページを作る強固な目的が決まればプロジェクトのスコープを定義しましょう。
潤沢な予算がある企業であれば、目的のために必要な全ての施策に資金やリソースを投下することができますが、中小企業の場合はそのようにはいきません。
予算やスケジュールが限られているため、パフォーマンスが見込める施策を慎重に検討しなければなりません。
ホームページ作成といっても、30万円のプロジェクトもあれば1000万円以上にもなるプロジェクト等規模感の幅はとても広くあります。
ホームページの様々な施策
- CMSを導入し、独自性のあるホームページを制作する
- SEO対策として50〜100ページほどのコンテンツを制作する
- ホームページに会員・決済システムを導入する
- ブランドをつくるためにロゴやコピーから見直す
- ユーザーへのお役立ち情報としてダウンロード資料を設置する
- 読んでもらうために、ブログ記事のバナーや画像にこだわる
これらは先程の目的を達成するために考えられる施策の一部ですが、全てまとめてプロジェクトにした場合、費用は500〜1000万円程度、スケジュールも1年以上はかかる壮大なプロジェクトになってしまいます。

今回のプロジェクトがホームページで情報発信を行うための基盤を創るところまでなのか、それとも早く集客を実現していきたいのか、等を予算やスケジュール、リソースを考慮した上でスコープを定義しましょう。
必要であればホームページ制作の専門家に相談し、「自社の場合どんな施策が適しているのか」等を直接聞いてみるのもありです。
目的が定まっている場合は、現実的な提案を受けやすいため活用できる情報は積極的に活用しましょう。
制作者の選定
技術やサービスが普及した現在、私達は色々な形でホームページを持つことができるようになりました。
最近ではSTUDIOやWixを使ってデザインや実装スキルが無い人でもホームページを作れるようになりました。Wordpressでは、ある程度デザインが整えられ、管理画面を更新するだけでホームページが作れるような有料テーマも存在しています。
また、制作会社でも独自でCMSサイトを持っていたり、Wordpressテーマを開発していたりするため比較的安くホームページをカスタマイズできたりもするでしょう。
それでは、ホームページは誰がつくるべきでしょうか?

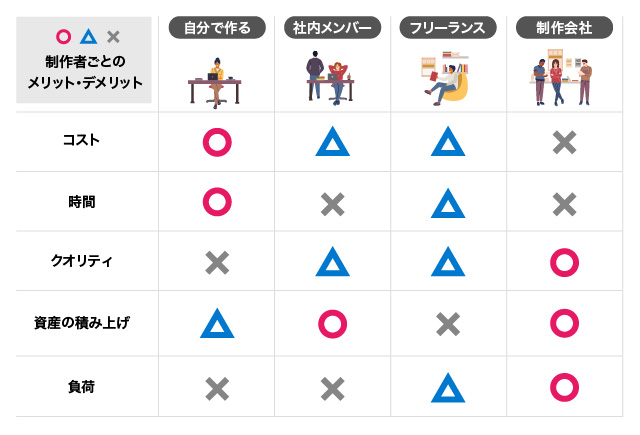
結論としては、目的や予算、スケジュール、リソース等を総合的に判断して、自社に最もあった形を選ぶべきです。以下に制作者によりどんなホームページの形が実現できるのかを詳しく解説します。
※この記事の読者がWeb制作のプロフェッショナルでは無い方であることを想定してご説明します。
①ホームページを自分で作成する
簡易的なホームページが必要になった時やホームページとはどんなものなのかを実際に創る体験を通じて理解したいときには、自分でホームページを作成する選択ができます。
【ホームページを自分で作成することが適している具体的なケース】
- 直近でイベントを開催することになり、イベントの訴求をホームページを使って行いたい
- いままでオフラインで集めてきた顧客への新商材・サービス訴求にホームページを使ってみたい
ホームページの作成者がスキルを有していない場合は、ノーコードツールを活用してホームページを作ることをおすすめします。
無料ツールを使って自分でホームページを作るメリットとデメリットは以下の通りです。
| メリット | ・無料ですぐに作れる ・ホームページ作成でやるべきことを体験を通して少しだけ理解することができる |
|---|---|
| デメリット | ・マーケティングに精通していない人材が作ると稚拙なサイトになる ・無料ツールの使い方を覚える必要がある |
②社内メンバーで作成する
社内にWebやPCに慣れた人材がいる場合は、他の社内メンバーに任せるという方法もあります。
【ホームページを社内メンバーで作成するのが適しているケース】
- Webに精通している人間が社内のことも把握できていて、スピーディーに取り組める場合
- 外注できる予算がない、かつ細々とした作業が多い場合
社内メンバーでホームページを作るメリットとデメリットは以下の通りです。
| メリット | ・コミュニケーションコストが低い ・臨機応変に取り組める |
|---|---|
| デメリット | ・専門的な知見はないため、ホームページが資産化する可能性が低い ・クリエイティブを統括できる人材がいないと知らぬ間にホームページが崩壊する |
③フリーランスに依頼する
フリーランスは企業よりも馬力はないですが、柔軟性が期待できるため、使い所を絞って依頼すると効果的です。
【フリーランスに依頼することが適しているケース】
- イベント用のLPのデザインだけ等部分的に依頼する
- 安い、速い、そこそこ上手いを求めているケース
フリーランスに依頼するメリットとデメリットは以下の通りです。
| メリット | ・臨機応変に取り組める ・コストが安い |
|---|---|
| デメリット | ・組織への理解が浅く、チームとしての働きにはなりにくい。 ・スキルがピンキリであり、プロフェッショナルではない場合がある ・途中で連絡がつかなくなる等トラブルになりやすい |
④制作会社へ依頼する
プロフェッショナルな設計のもと、時間やコストがかかってもホームページを資産化していきたいという場合は、制作会社へ依頼するのがベストです。
【制作業者へ依頼する方が適しているケース】
- ビジネスへの理解が深い企業に仕事を依頼したい場合
- プロのノウハウを借りたい場合
制作会社に依頼するメリットとデメリットは以下の通りです。
| メリット | ・マーケティング活動の強力なツールとなる ・高いクオリティのホームページを手に入れることができる |
|---|---|
| デメリット | ・ある程度のコストがかかる ・自社に合った会社でないと失敗する |
サーバーとドメイン取得

サーバー・ドメインをホームページを作る前に用意しておくことで、段取り良くホームページを作成し、公開手続きまで進めることができます。
ドメインはSEOに影響を与える重要な要素であり、ドメインを取得してからカウントされるドメインエイジは長いほどSEOに有利に働きます。そのため、会社名が変更になる、サービス名称が変わる等のことが起きない限りはドメインは最初に取得したものを使い続けた方が有利です。
サーバー契約やドメイン取得がまだの場合は、ぜひこの準備段階で取得手続きを進めましょう。
ドメイン名は会社名やサービス名称が入っている方が望ましいです。
長過ぎるドメイン名は閲覧者に怪しいサイトと思われるため、シンプルな名称を検討しましょう。
制作会社によってはサーバー・ドメインの管理まで代行してくれる会社もあるため、ホームページを外注される際は、事業の話や社員管理の相談をしつつ、提案やアイデアをもらえます。
弊社も事業基盤となるホームページのご支援をしているため、サーバーやドメインの管理も承っております。サーバーやドメインなどのところから全て一緒に考えてほしい等のご要望をお持ちの場合は一度問い合わせフォームよりお問い合わせくださいませ。
ホームページ作成の準備における注意事項
これから紹介する注意事項の2点は必ず意識しながら進めていただきたいポイントです。
誇張表現ではなく、以下2点を軽視してしまうと、ホームページ作成プロジェクトが失敗することに繋がりますので、要所で確認しながらプロジェクト進行に努めてください。
①社内メンバーへの理解促進
ホームページを作ろうと意気込んでいるのが自分だけになってしまっていませんか?
ホームページの規模が大きくなればなるほど、社員や部下の力も借りながらプロジェクトを進めたほうがより効率的でパフォーマンスよく取り組むことができます。
以下に確認ポイントを置いておきますので、プロジェクトを進める前に対策しておきましょう。
社内メンバーと確認・共有しておくこと
- チームへのプロジェクトの共有
└ ホームページ作成の目的
└ 作成するホームページやプロジェクトのスコープ
└ 業者へ依頼する場合は、制作業者の紹介
└ スケジュール
└ プロジェクトの進め方
└ 自社がやるべきこと - 協力してほしいことの共有(役割分担)
- 決定権の所在
素材収集やホームページに対する意見出し、原稿作成、デザイン、コーディング等役割分担を行うことで、一人ひとりの負担が減るだけでなく、しっかりホームページ制作に向き合うことができます。
また、ホームページは作って終わりではありません。育てていくためには、コンテンツを作ったり、記事をアップロードしたり、テキストを修正したり等やるべきことがたくさんでてきます。
ホームページは事業の先を見据えて作るべきであり、そのためにはステークホルダーに対してこれから取り組もうとしていることの共有、理解促進を行い、できるだけ手伝ってもらえるような環境を整えておくことが望ましいです。
②作業リソース確保
ホームページは奥が深く、予想以上にやるべきことが多くあります。
ホームページを外注する場合も作業リソースは十分に確保しておくべきなのか?
はい、もちろんです。ホームページを制作業者へ依頼する場合も、以下のようにやるべきことは多くあります。
ホームページを制作業者へ依頼する場合にやるべきこと
- 素材収集
- 写真撮影
- 設計書の確認
- 打ち合わせへの参加
- チャットでのコミュニケーション
- 原稿作成
- デザインの確認
- ホームページに組み込む機能の確認
- ホームページの検収
※依頼範囲により異なります。
細かいタスクを上げるときりがないのですが、主にこのようなタスクは依頼側が確認したり、作業を行うことになります。
さらに、これらの作業は日頃の業務と調整しながら行うものであるため、甘く見積もっているとプロジェクトが開始してから慌てることになってしまいます。
事前準備にやりすぎるなんてことはありません。
行うべき作業が何であるのかを予め相談し、無理のない範囲で進められるよう、十分なスケジュールを確保しておきましょう。
ホームページ作成【設計編】
ホームページの企画・設計フェーズでは、プロジェクトの目的を達成するための具体的な企画立案や設計書の作成を行います。
自社の価値を誠実に伝えるとともに顧客とのコミュニケーションも考えられた設計(エニィではこれを”調和を図る”と表現しています)となるよう心がけましょう。
制作業者へ依頼する場合はこの設計フェーズから制作業者主導でプロジェクトが進むことになりますが、発注側としてどのようなことを抑えておくべきかを理解できていれば、一緒に良いホームページを作っていけます。
制作業者側の確認漏れが生じたときにもこちらからアクションできるようになるため、設計で行うことを把握しておいて悪いことはありません。
価値のあるホームページにするため、強い設計を作っていきましょう。
ターゲット設定
御社の顧客は誰でしょうか?
ターゲットを明確にし、ターゲットのニーズを満たすことができれば、ホームページの効果を最大化することが可能となります。
このセクションでは、ホームページ設計の過程において最も重要な工程の一つと言えるこのターゲット設定について解説します。
結論からお伝えすると、ターゲット設定で最も重要なのはバランスです。

このように、ターゲット設定では、年代、性別、趣味・関心、地域など、ターゲットとするユーザーの具体的な特性や背景を明確に定義します。
理想的な顧客を想像して作るのも良いですし、既存顧客で最も自社にあった顧客から考えるという方法もあります。
いずれにしても、ターゲット設定の目的は顧客の真のニーズや問題点を深く理解することにあります。そのため、短絡的に情報を書き出すのではなく、「共感」や「洞察」を駆使して顧客と向き合うように心がけましょう。
また、言うまでもないことではありますが、ホームページの主要な役割は、訪問者、つまりターゲットのニーズを満たすコンテンツや情報を提供し、成約に向けた行動を促すことです。
ターゲットが抱える悩みや知りたい情報、課題解決策としての自社サービスの紹介ページ等を効果的に伝えることで、集客にも繋がり、企業としての価値もあがるホームページを作ることができます。
上手く設定することができれば、ホームページを作成する上でも非常に役に立つこのターゲット設定ですが、取り組む際に注意して頂きたいことがあります。
それは、冒頭でもお伝えしていますが、バランスを意識してターゲットを設定するということです。
ホームページ制作でよく失敗原因として挙げられるのが、このターゲット設定です。ターゲット設定がうまくいかないのは以下のようなケースが考えられます。
- 一つのホームページにターゲットを多く設定している
- ターゲットの層が広すぎる
- ターゲットを絞り込みすぎている
無理に一つのホームページで全てのユーザーに対応しようとしても、後の設計工程で方向性がブレやすくなってしまいます。
逆もしかりで、ターゲットをあまりにも絞り込みすぎると、ホームページで本来アプローチできるターゲット層に価値を届けることができないといったことになりかねません。
ホームページの価値の可能性を潰さないためにも、バランスに配慮しながら慎重かつ大胆に、繊細かつ大雑把に広い視野、高い視点でターゲットを設定しましょう。
サイトマップ設計
ホームページの制作におけるサイトマップの設計は、訪問者にとってわかりやすく、効果的な情報伝達を目指す上で欠かせない過程です。
ホームページを無料ツールで作る場合もWordpressの有料テンプレートを使って作る場合も、このプロセスを経なければハリボテのサイトが完成してしまいます。
逆に、どんな手段を用いてホームページを作ったとしても、サイトマップ設計がしっかり考えられたものであれば、使い方次第で強力なマーケティングツールとなります。
サイトマップはエクセル、AdobeのIllustratorやXDをはじめとし、Webツールや手書き等様々な作成方法があります。
インターネット上には、サイトマップの雛形が多く公開されているため、必要であればダウンロードして活用しましょう。
このセクションでは、具体的なサイトマップの作り方を3ステップに分けて、詳しくご紹介します。

①コンテンツ案だし
ホームページ設計の初期段階で直面するのが、どのようなコンテンツを掲載するかという課題です。
この「コンテンツ案だし」は、サイト全体の質や方向性を大きく左右します。
ホームページを通じて伝えたい会社の情報や想い、さらにはユーザーのニーズに沿ったコンテンツのアイデアを中心に考えます。
この時点では、具体的な形や内容よりも、思いつく限りのアイデアを自由に出し合うことが重要です。以下にアイデア出しを行うときのポイントをまとめます。
アイデア出しのポイント
- 考えを否定しない
コンテンツ案出しはアイデアの「発散」の時間です。どんなアイデアも受け入れ、全てを書き出すことで、多角的な視点からの考察が可能となります。 - 悩まない
最初のアイデアだしの段階では、真偽や正誤に捉われずにアイデアを出します。詳細や実現性は、後の段階での「検証」に任せましょう。 - 質より量
多くのアイデアを出すことで、新しい発見や意外な組み合わせが生まれることも。量を出すことから始めることで、質の高いアイデアも生まれやすくなります。
ホームページ設計の初期段階においては、発散的な思考を重視し、多くのアイデアを出すことが重要です。
特にステークホルダーの多い組織においては、コンテンツ案だしの段階からキーパーソンを交えて取り組むことで、メンバーがプロジェクトへ積極的に協力してくれるだけでなく、意見を汲み取った上で設計に取り組めるため、プロジェクトを円滑に進めやすくなります。
企業の想いやマーケティングアイデアを詰め込んだホームページにするために、全力で取り組みましょう。
②コンテンツ整理
アイデア出しがある程度できれば、次はコンテンツ案の整理です。
ここでは、アイデアを具体的な形に落とし込む作業と、その内容がホームページとして機能するかの検討を行います。
コンテンツ整理のポイントは以下の通りです。
①コンテンツの優先度と一貫性を考慮する
出てきた多数のコンテンツ案の中から、どの情報を優先して掲載するか、どのように一貫した情報をユーザーに提供するか、といったポイントを明確にする作業が必要です。
この作業では、ユーザーニーズへの理解やビジネスへの合理性、ブランドメッセージの一貫性などを考慮しながら、コンテンツ案をグルーピングしたり、取捨選択を行います。
②各ページの構成要素を整理する
整理されたコンテンツ案は、ホームページの各ページの構成要素となります。どの情報をトップページに、下層ページに配置するかなど、ユーザーが効果的に情報を取得できるページ構成を設計することが求められます。
③プロジェクト制約の考慮
サイトマップ設計の段階では、プロジェクトの予算やスケジュール、リソースなどの制約も考慮しなければなりません。制約の中で最も効果的なコンテンツ構成を目指し、必要に応じてアイデアを修正したり、優先度を再評価したりすることが重要です。
コンテンツ案の整理は、ホームページの質とユーザビリティを高めるために不可欠なステップです。
ユーザーの視点とビジネスの目標を念頭に置きながら、構想を具体的な形に進化させ、効果的なホームページ作成に一歩ずつ近づけていきましょう。
③サイト構造化
最後は整理したコンテンツを構造化し、サイトマップ設計図を作成する工程です。
ここでは、コンテンツをどこに配置するかを考慮し、サイトの全体的な情報の流れや構成を定義します。
サイト構造化には3つの気をつけるべきポイントがあります。
①情報のまとまりを意識する
ユーザーが迅速に情報を探し出せるよう、関連性の高いコンテンツは近い位置に配置しましょう。関連情報が整理されていることで、ホームページの訪問者は無駄なく、また直感的に情報を収集できるようになります。
②階層の深さは3階層までとする
情報アクセスのシンプルさがUX(ユーザーエクスペリエンス)向上の鍵となります。階層が深くなりすぎると、ユーザーは情報を探すのに苦戦してしまいます。
3階層までの情報構造を目安に設計することで、ユーザーがストレスなく情報を手に入れられるサイトとなります。
③拡張性を確保する
ビジネスの進行や市場の変化に伴い、新しいコンテンツの追加や変更が必要となることは少なくありません。そこで、将来的な拡張や変更を容易にするために、柔軟な構造設計を心掛けることが必要です。
ホームページのサイトマップ設計は、訪問者が快適に情報を取得するための基盤を築く重要な工程です。上記のポイントを踏まえて、ユーザーフレンドリーで将来性のあるサイト設計を目指しましょう。
Webサイト設計

Webサイト設計では、サイトマップより具体的な設計を行います。
この段階からは、サイトの使い勝手やビジュアルの検討が目に見える形で出来てきます。
ワイヤーフレーム設計ではコンテンツ及びレイアウト設計を、デザインテイスト設計ではビジュアルの方向性決めを行います。
ホームページの完成形をイメージしながら、楽しく設計書を作っていきましょう。
ワイヤーフレーム設計
ワイヤーフレーム設計では、サイトの目的や各ページで行ってほしい行動をターゲットユーザーがしてくれるか、をイメージしながら設計書を作成しましょう。
サイトに必要なコンテンツを配置する順序の考慮や、ユーザーが求める機能提供等、ユーザーのアクションを想定したページ構成を設計します。

以下にワイヤーフレーム設計のポイントを解説します。
①ユーザーニーズに対し、正確に応答する
コンテンツはユーザーがサイトに求める情報や解決策に正確に答えるよう設計することが必要です。これにより、ユーザーの満足度を高め、目的の行動へ導くことができます。
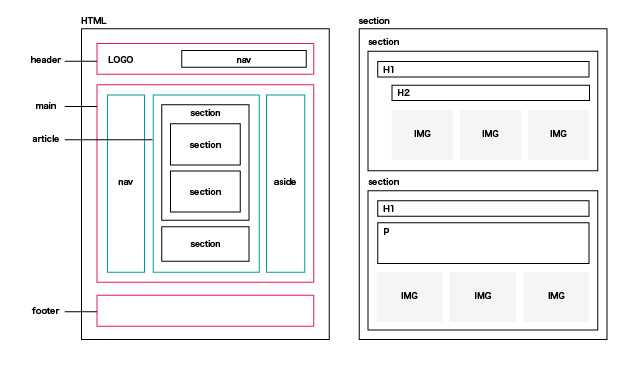
②レイアウトパターンのセオリーを守る
効果的な情報伝達のために、レイアウトパターンのセオリーを守りましょう。例えば、上部にヘッダー、中央にコンテンツ、下部にフッターという構造は、多くのWebサイトで採用される一般的なパターンです。
奇抜なレイアウト設計が裏目に出ることは多々あります。ホームページのセオリーを守り、その中で独自性を出していきましょう。
③ビジュアルの考慮
具体的な画像や写真が未決定であっても、ビジュアルが占める領域やそのイメージをワイヤーフレーム段階で考慮することで、デザインがスムーズに進行します。
ワイヤーフレーム設計は、具体的なページの内容を設計するフェーズです。
骨子の確かな設計が、サイト全体の使い勝手や情報伝達の質を向上させるため、ポイントを抑えて慎重に取り組まれてください。
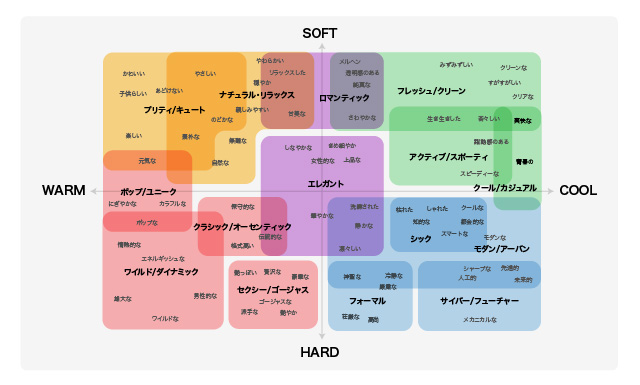
デザインテイスト設計

デザインテイスト設計では、Webサイトの視覚的イメージの方向決めを行います。
ユーザーやターゲットが共感するデザインイメージであるべきですが、同時に事業のブランドのアイデンティティを表す役割も果たさなければなりません。
色合いやタイポグラフィ、スタイルや画像など、サイト全体のビジュアルの雰囲気を定義し、デザイン制作工程で方向があちこちブレないようにしましょう。
以下に、デザインテイスト設計の主要なポイントを説明します。
①ターゲットが共感するイメージかを考慮する
デザインはただ美しいだけでなく、ターゲット層に訴求力を持たなければなりません。それゆえ、デザインテイスト設計の際には、ターゲット層の好みや期待を把握し、それに合わせたデザインを検討することが重要です。
例えば、若者向けのホームページであれば、トレンディで明るい色彩を取り入れたアプローチが考えられます。逆に、中年層向けのホームページであれば落ち着いた印象で、安心できる色やマークを取り入れる方が望ましいでしょう。
②ブランドアイデンティティを表すイメージであること
ホームページのデザインは、企業や組織のブランドイメージと一致していることで最大の効果を発揮します。
ブランドカラーやロゴ、企業のミッションやビジョンなど、既存のブランドアイデンティティとの調和を保ちつつ、デザインテイストを調整することで、ブランドの統一感を持たせ、信頼性を向上させることができます。
③他社サイトを参考にする
これらを踏まえて色合い、タイポグラフィ、スタイル、画像などのテイストを検討するのですが、1からつくるのは時間やデザインへの知見がある程度必要です。
では、どのようにすると良いでしょうか?
それは、既にWeb上に存在しているホームページを参考にするということです。既存のホームページからイメージに合うものを探し、調整が必要な箇所だけ手を入れる方が圧倒的に効率が良いからです。
以下サイトがデザインを切り口として色々なサイトをまとめてあるため、参考にしてみてください。

デザインの参考になるサイト
デザインテイスト設計で視覚的なイメージの方向性を固めることで、意図が入ったデザインを作成できます。
ターゲット層のニーズと自社ブランドの特性を考慮しながら、サイトの視覚的なアイデンティティを築きましょう。

ホームページ作成【制作編】

設計が完了すれば、いよいよ具体的にホームページを制作する工程に移ります。
設計の内容を元に原稿作成やデザイン、コーディングなどのWebサイト制作を行い、テスト・公開へと進みます。
ここまで設計してきた内容を具体的なクリエイティブに落とし込んでいきましょう。
以下にその手順を解説します。
原稿作成
文章はサイトの訪問者やターゲット層に向けた主要なコミュニケーション手段であり、訪問者やターゲット層に直接的に伝わるメッセージとなります。
ひとり社長や小規模法人におすすめの会計ソフト
インボイス制度に対応
業務効率化ならfreee会計
これは、会計ソフトfreeeのキャッチコピーの例です。デザインが洗練されているのは前提として、キャッチコピーもターゲットが明確であり、かつシンプルで分かりやすいですよね。
どれだけ優れたデザインやアニメーションをホームページに実装出来たとしても、基本的にユーザーが頼りにする情報は文章です。
自分に向けたメッセージ、情報、サービスであると判断されれば見てくれますが、そうでない場合はたった3秒でホームページから離脱されてしまいます。
私達は自社サービスを選んでもらうように、ターゲット目線で伝わる文章を作らなければなりません。
以下に原稿作成の際の注意点や効果的な手法について紹介します。
①ターゲットのニーズに焦点をあてる
ターゲットが求めている情報やメッセージは何かを把握することから始めましょう。ターゲットが直面している課題や問題を解決する内容を取り入れることで、より関心を持ってもらえる原稿になります。
②明確な主題の設定
文章を書く前に、最も伝えたい内容やメッセージ、すなわち「主題」を明確にしましょう。主題がぼやけていると、結果的に読者にとって稚拙な文章になったり、冗長な文章になったりします。主題を明確にすることで、伝えたい内容が直接的かつ効果的に読者に伝わるような文章作成に取り組む事ができます。
③推敲のプロセス
あなたは文章作成が得意な方だと思いますか?
どれだけ得意な方でも、一度書き上げた原稿が完璧であることは稀です。書いた後に読み返し、改善の余地や不自然な箇所を見つけたら修正しましょう。この「書いて読んで書き直して」のプロセスを何度も繰り返すことで、より洗練された原稿を完成させることができます。
原稿作成は、単に文字を並べるだけの作業ではありません。
ターゲットとのコミュニケーションツールとしての役割を果たすため、その内容や構成には細心の注意が求められます。
しっかりとした下準備と、推敲のプロセスを繰り返すことで、訪問者に強く訴えかける原稿を作成して下さい。
デザイン制作・コーディング
ホームページ制作におけるデザインとコーディングを実装する方法としては、大きくノーコードツールを利用する方法と、オリジナルでデザイン制作・コーディングを行う2つがあります。
以下、それぞれの方法における注意点とポイントを詳しく解説します。
①ノーコードを使う場合
多くのノーコードツールでは、ドラッグアンドドロップの操作で直感的にデザインを制作できます。
ツール上で文章やコンテンツを配置し、デザインを作成し、必要なリンクを設置すればホームページが完成します。
②オリジナルでのデザイン制作・コーディング

制作業者へ発注する場合は、デザインを制作し、機能を確認してからコーディング、テスト・公開の流れに沿って進行します。
オリジナルでデザイン制作・コーディング工程でのポイントを以下にまとめます。
①デザインの確認は最初が肝心
デザイン制作の初期段階では、メインページのデザインが制作業者からあがってきます。
このメインページの確認とフィードバックがデザイン工程において発注者側が取り組むべきことです。決して、確認を怠り「とりあえずOKです」等と言わないようにしましょう。
大したことないから後で伝えようとするのは完全にNGです。
作業が進んでから修正となると、制作業者も対応できなくなります。
ミスコミュニケーションが続いてしまうと、ホームページが良いものに近づかないばかりか、プロジェクトが頓挫してしまうということにも繋がりかねません。
ホームページの発注者として責任感を持って行動しましょう。
②システムの要望も早めに伝えておこう
ホームページに組み込みたい機能がある場合は、要望を担当者に伝えておきましょう。
担当者側は基本的な機能を組み込もうとしますが、発注側からするとこの「基本的機能」がどこまで指すのかを把握しているわけでもなく、コミュニケーションが行われない場合はトラブルの原因となります。
実装後に調整しなければいけないという結果にならないよう、事前にシステムに関するコミュニケーションを行いましょう。
また、システムの機能要求を伝える際は、単に機能の仕様だけでなく、その機能がどのようにビジネスに寄与するのか、なぜ必要なのかという背景や目的を伝えると、開発側とのコミュニケーションがスムーズに進みます。
テスト・公開
サイトが制作できれば、テストして問題がなければ公開しましょう。
サイトが正しく機能しているかだけでなく、実際のビジネスの遂行にあたって使えるかどうかを確認することは極めて重要です。
細かな箇所に目を配るのではなく、事業運営において重大な欠陥がないかをしっかり確認しましょう。
以下に事業運営において正常に稼働するかを確認するための基本的な確認事項をまとめておきます。
基本的な確認事項
- デザインデータと完成したホームページにズレがないか?
- 原稿は入っているか
- レイアウト崩れを起こしていないか
- 各ブラウザごとに表示崩れが起きていないか?
- SEOの基本的な対策はできているか?
- リンクからの遷移が正しいか
上記の他にも会社によって確認すべき事項が追加でいくつかあるはずです。
主要な確認事項をしっかりチェックし、問題がなければインターネット上に公開しましょう。
ここまで来てはじめて、インターネット上で事業基盤を構築していくためのスタートを切ることができたと言えるでしょう。
ホームページ運用
ここまではホームページの立ち上げに必要な取り組みを解説しましたが、ホームページは作って終わりではありません。
安定した集客導線を作れている場合は、ホームページを立ち上げただけでもある程度成果が出ることが期待できますが、これから集客を行っていきたいという場合や新規を獲得していきたいといった場合はWebサイトを育てる必要がありますよね。
制作業者の私達が言うのもなんですが、ホームページを育てるのはとても大変で難しい作業です。この記事を書いている私も現在、弊社のホームページを見てくださっている皆様に少しでもお役に立てるよう、ノウハウを惜しみなく提供して、ホームページから成果を作っていただきたいという想いで執筆しております。
ですが、この記事が皆様にとって有益なコンテンツであるかどうかは、記事執筆時点でまだわかりません。このように、何が成果になるのかも分からないまま、アイデアを形にし検証を行っていかなければなりません。
ですが、自社だけの勝ちパターンを見つけることができれば、そこからは無理なく自然体で継続的な成果を作れるようになっていきます。
先程はホームページを育てるのは大変だと言いましたが、それは一般的にそう言われているだけであり、本来は楽しい、ワクワクする活動なんです。
この記事の読者の方には、ぜひホームページを育てることを楽しんで取り組んで頂きたいです。これから具体的なホームページ運用フェーズの主な取り組みをご紹介します。
コンテンツ制作
コンテンツ制作で取り組む内容は大きく3つです。
コンテンツ制作の取り組み
- ①ダウンロード資料を用意する
- ②事例やブログコンテンツを充実させる
- ③集客獲得用のLPを作成する
ホームページから情報収集を行うのが主流になっている現在、顧客はホームページからの情報で比較検討を行い、問い合わせする頃にはある程度選定を終えています。
そのため、認知を獲得して興味関心を抱いてもらい、自社を選んでもらい、商談の問い合わせを獲得するといった一連の集客の流れをWebサイト上から作っていくことが必要です。
①ダウンロード資料
いつでも開くことができる、ダウンロードして印刷して使ってもらいたいコンテンツを資料化します。
ダウンロード資料の例
- 会社資料
- サービス資料
- 事例集
これらはお客様に検討してもらうための重要なコンテンツです。ダウンロードした資料を持って上司に説明したり、会議で周りを説得するための情報として使うことでしょう。
自社のお客さんがどのような情報を必要としているのか、自社サービスについてどのような理解をしてほしいのか、何を価値として伝えたいのかをまとめて資料化し、ホームページからダウンロードできる状態にしておきましょう。
②実績やブログコンテンツを充実させる
厳しいことを言うようですが、実績がないホームページは説得力がありません。
サービスを検討するとき、サービス内容に対していいなと思っても実績が無いとなると信用できないとなってしまいます。
説得力をもってサービスや会社を訴求するためには、実績をホームページ上で公開して、顧客から信頼を獲得しましょう。
また、実績情報は30件まではSEOが右肩上がりに上昇することがデータとして判明しております。
検索ランキングを上げるためにも実績情報は必須コンテンツになりますので、優先的に取り組まれると良いでしょう。
そして、ブログコンテンツは認知を獲得する重要な手段となります。
キーワードを意識して読者のためになるコンテンツをたくさん作っていくことで、検索ランキングもどんどん上がってくることでしょう。
SEOに関しては一点だけ注意していただきたいことがあります。
検索エンジンからの評価を上げたい一心で、SEOのことだけで頭がいっぱいになるとキーワードをできるだけ詰め込んで、ただ長いだけのブログを作ってしまったり、「〇〇の50選」のような誰のためでもない無益なコンテンツを量産してしまうことになります。
SEOに取り組まなければいけないのは事実です。
しかし、SEOのことしか考えずに情報発信を続けると、本当の顧客はいつまでたってもついてこないですし、何より事業のコアがブレてしまうことにも繋がります。
自社らしくあることとユーザーが欲しい情報を伝えることの両方を常に見ながら、コンテンツを充実させていってください。
サービス情報の充実
自社サービスを選んでもらえるためには、魅力的だと感じられるようなサービス情報を掲載することが効果的です。
例えブログのアクセス数を増やすことができたとしても、サービスの訴求が弱かったり、不十分だと問い合わせなどの具体的なアクションはしないため、ホームページからの集客ができない状態が続いてしまいます。
自社の顧客がどのような情報を求めているのかをしっかり考え、サービス情報を充実させていきましょう。
以下にサービス情報のコンテンツを挙げておきますので、参考にしてみてください。
- サービス内容
- 料金
- 他社比較
- 実績
- 導入効果
- よくある質問
- 導入までの流れ
- サービスの流れ
- 保証内容
- 導入前にご準備頂くこと
Webサイト分析・改善
御社はデータを取って合理的判断のもと改善への取り組みを行えてますでしょうか?
感覚だけを頼りに取り組みを作り、成果が出ないということになっていないでしょうか?
これはホームページも同様であり、数値データを正しく認識したうえで、改善の取り組みを行わなければなりません。
以下にホームページの分析について簡単にご説明します。
ホームページの分析を行う際は必ず仮説を立ててデータを見るようにしましょう。
ホームページから得られる数値データは膨大です。すべてのデータをチェックするのはほぼ不可能であり、そんなことをしても意味がありません。仮説を1つでも2つでも持ってデータ分析に向き合いましょう。
そうすれば見るべきデータや考えなければいけないことが絞られてくるため、ホームページの分析が正しく進みます。ホームページの課題を正しく認識し、今度は改善するための仮説を立てて施策を検討しましょう。
仮説を立ててホームページの分析を行い、課題を解決するための仮説を立てて施策を実行する、この繰り返しを行うことこそがホームページを正常に成長させるためのサイクルとなります。
このデータ分析はある程度の専門的な知識やレポーティングスキルを要します。
もし自社で分析するのが難しいという場合は、ホームページ制作業者やSEO業者へ相談されてみるのも良いでしょう。
いずれにしても、大きな事業基盤となるようなホームページを作るためには、合理的な判断のもとビジネス検証を繰り返し行っていく必要があります。
御社の魅力的なサービスを世の中に広めていくために、正しくホームページを作り、成長に向けた取り組みに日々励んで頂けますと幸いです。
PR
弊社は、顧客の事業拡大のためにホームページやクリエイティブを用いて伴奏支援をしております。顧客理解を深めながら一緒に成長していくためのご支援をしておりますので、ご興味をお持ちであれば、ぜひお問い合わせフォームよりお気軽にお問い合わせください。
御社の事業が健全に成長されることを心から願っております。
最後までお読み頂き誠にありがとうございました。
無料相談を希望する
話を聞いてみたい、相談したい方はこちら